Create your own banner
If you want to make your own banner, but do not know how, then this service is for you! You can create a banner as a picture or as a Flash file (not supported Cyrillic). Generation of a banner online for free. Interface either English or German.
banner as a picture
Friday, February 18, 2011
Hiv Negative 7 Weeks After Exposure
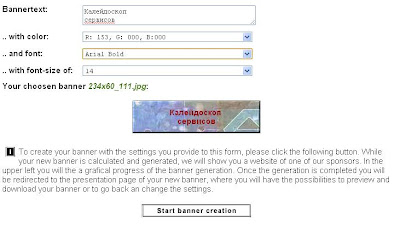
1. Choose the size of the banner. 
| |
| |
4. After that is generated by banner (do not worry about the opening during the generation of a banner window).
5. If the banner does not suit you, then you can switch back to edit mode (Edit banner) or a (Start generator again) banner. If you are satisfied, then the banner can be downloaded (Banner download) on your PC
5. If the banner does not suit you, then you can switch back to edit mode (Edit banner) or a (Start generator again) banner. If you are satisfied, then the banner can be downloaded (Banner download) on your PC
 width and height - are respectively the width and height (xx is replaced by the specific parameters of your banner). If you have already created a button with the right sizes, then the width and height can be removed.
width and height - are respectively the width and height (xx is replaced by the specific parameters of your banner). If you have already created a button with the right sizes, then the width and height can be removed. img src
- link to the hosted web-drawn banner. You can put your picture in the banner on his blog, link to an image can be obtained right-clicking on the image and selecting "Copy Image URL"  for my banner code this:
for my banner code this:
 for my banner code this:
for my banner code this:
Subscribe to:
Post Comments (Atom)



0 comments:
Post a Comment